Setup WooCommerce attribute color swatches
Product colour and size swatch
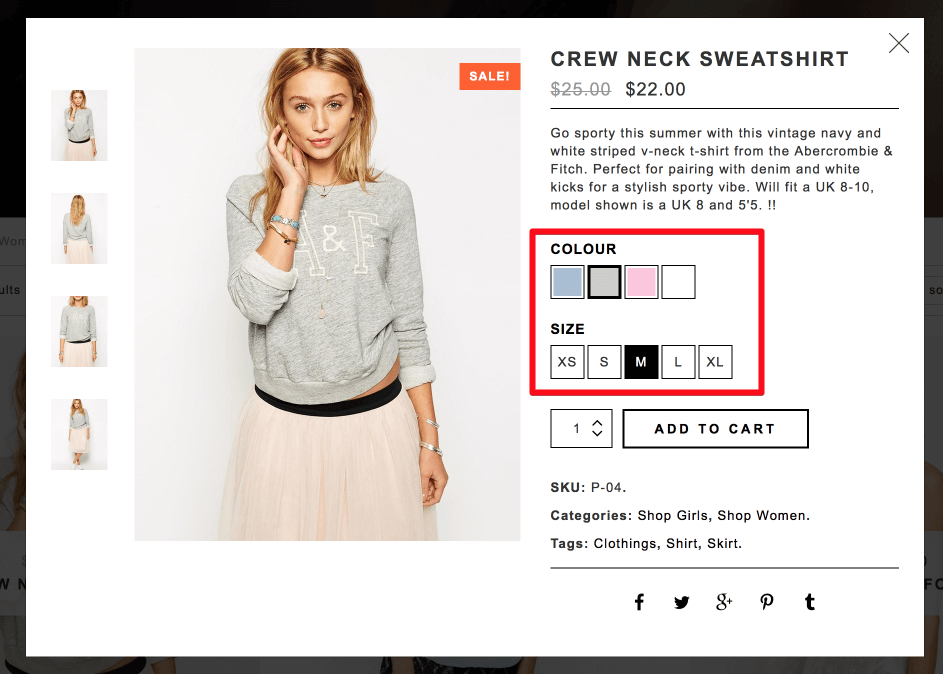
After create attributes you can display atrribute on product “Quick View” and Product detail page

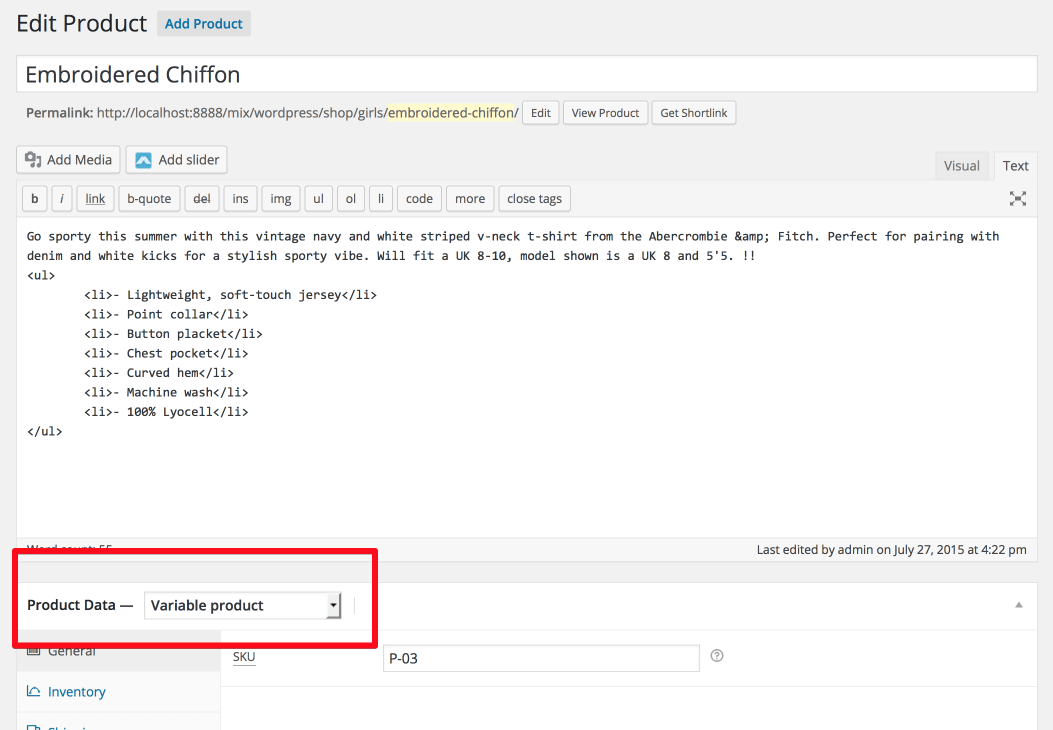
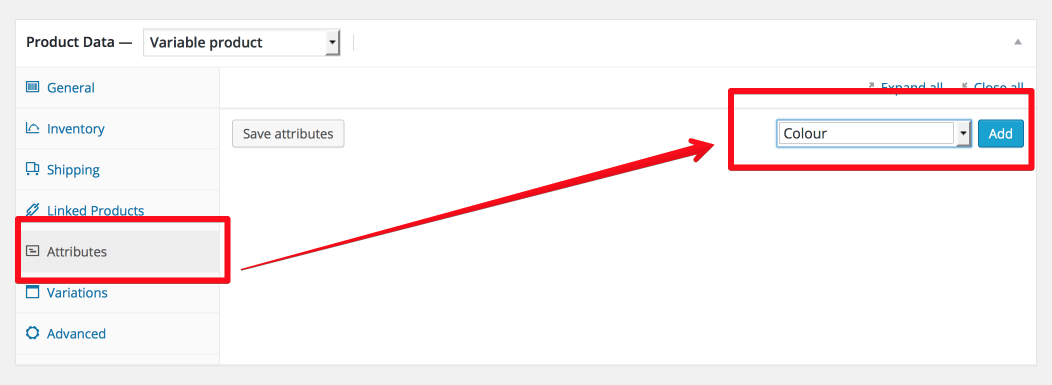
1. Create new product and set Product Data “Variable Product”.

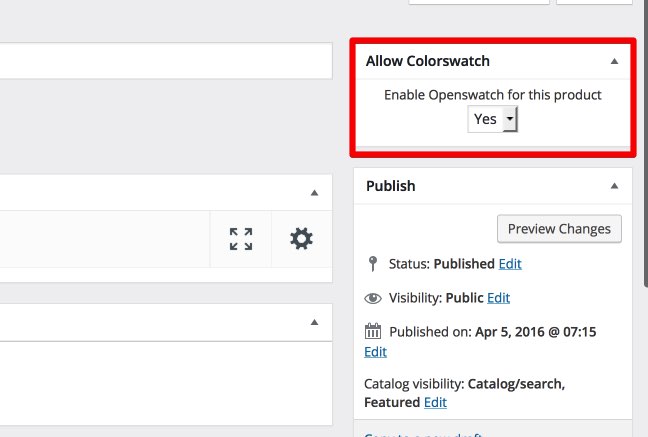
2. Enable Color Swatch.

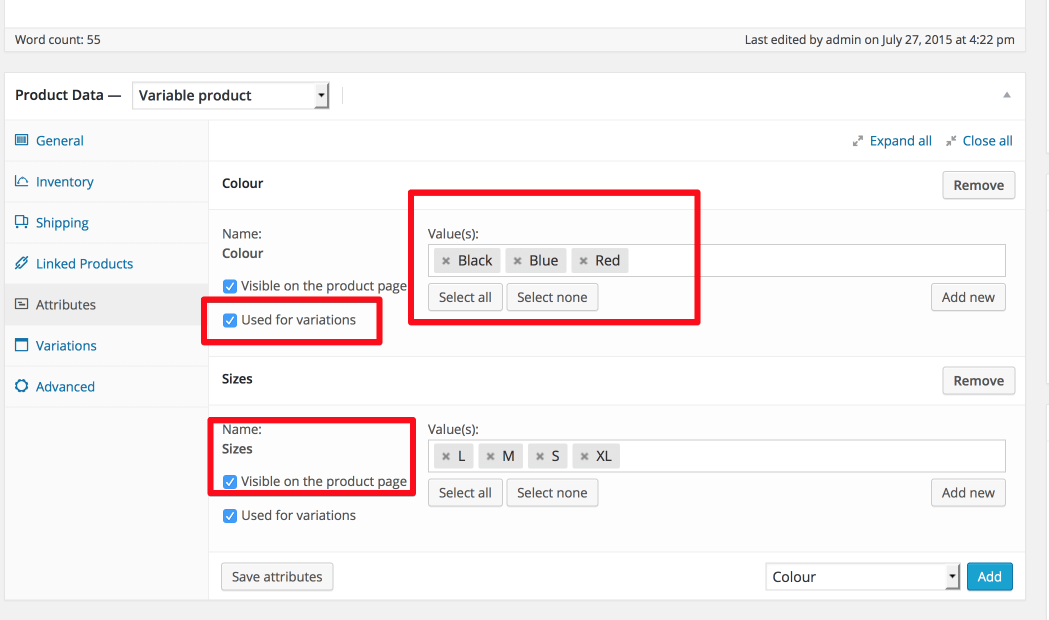
3. Add attribute for this product.

Remember tick on all checkbox
– Visible on the product page
– Used for variations

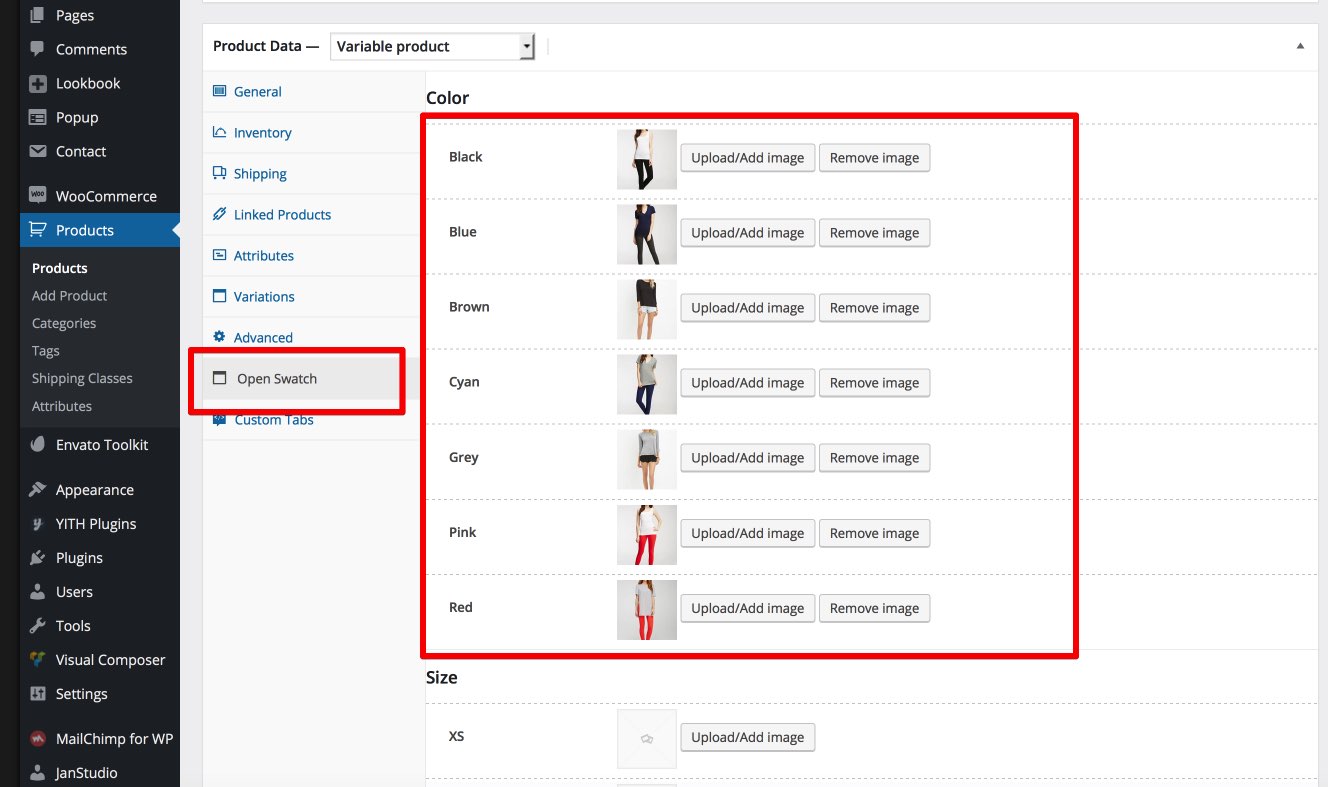
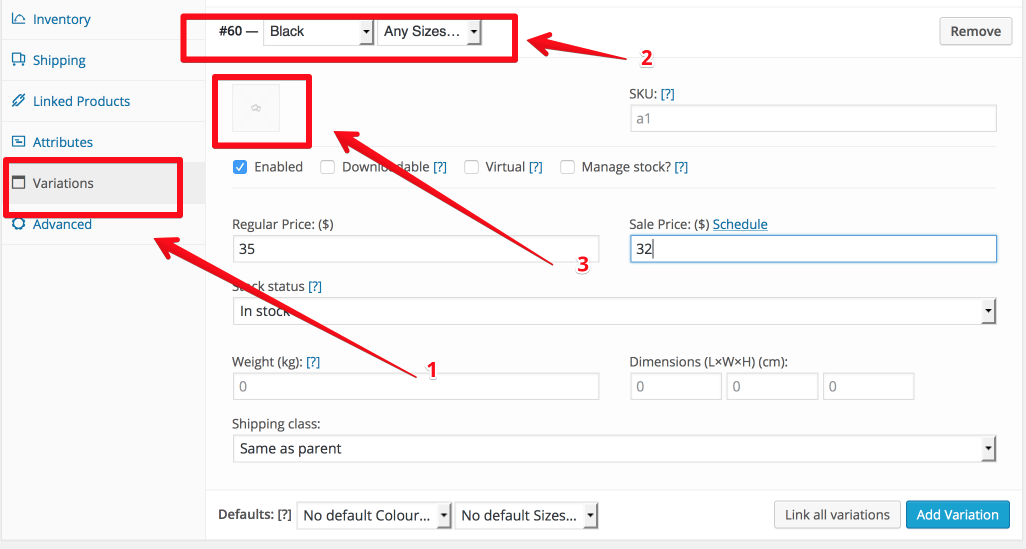
4. Set image and assign with atttribute color.
Choose color and any size and upload thumb as color

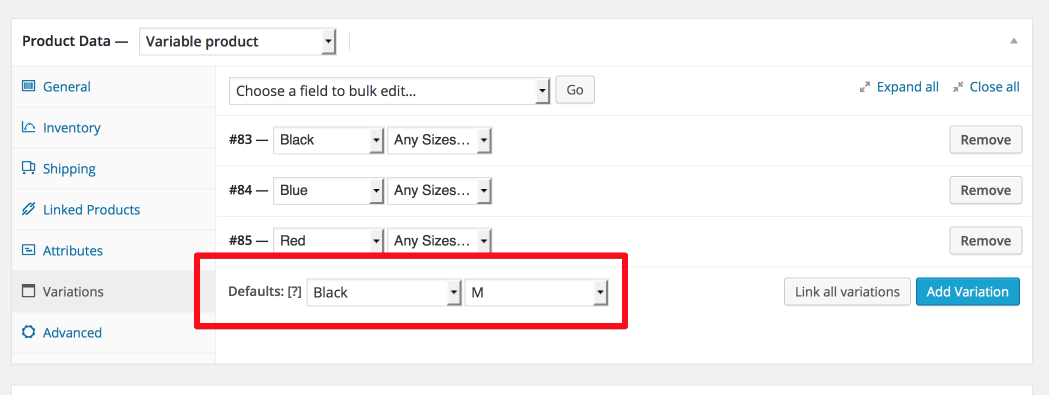
5. Set default colour and size for product.
After set image thumbnail as color and size for product you should set default colour and size to display for product.

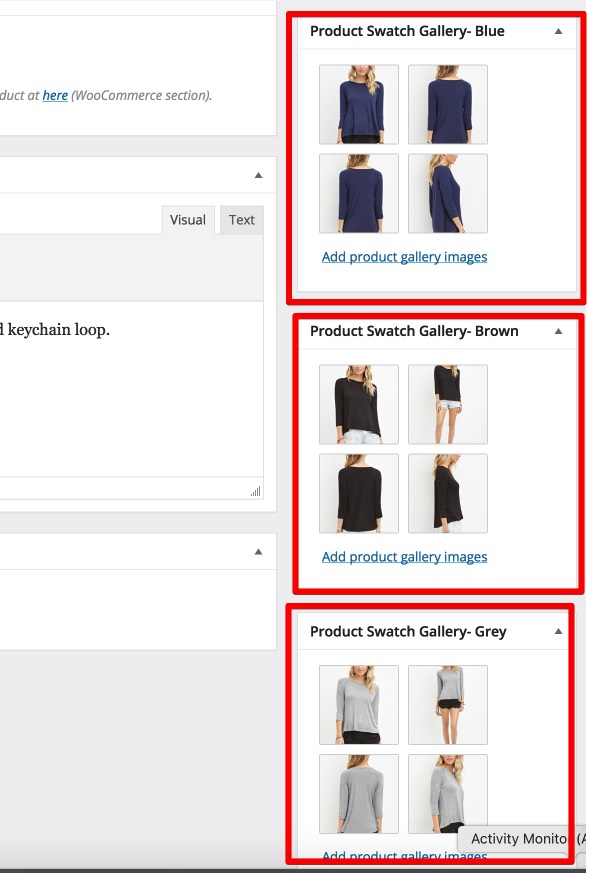
6. Display colors swatch gallery for images
If you want display more than one images as color you should upload images for gallery colors as screen shot

7. Display images swatch
If you want display images swatch Choose “Open Swatch” tab and upload images as color like screen shot